今日应用日推荐为大家推荐高颜值播客应用《Agora 2》

正打算换一款播客应用?Agora 也许是个不错的选择。
耳目一新的配色设计
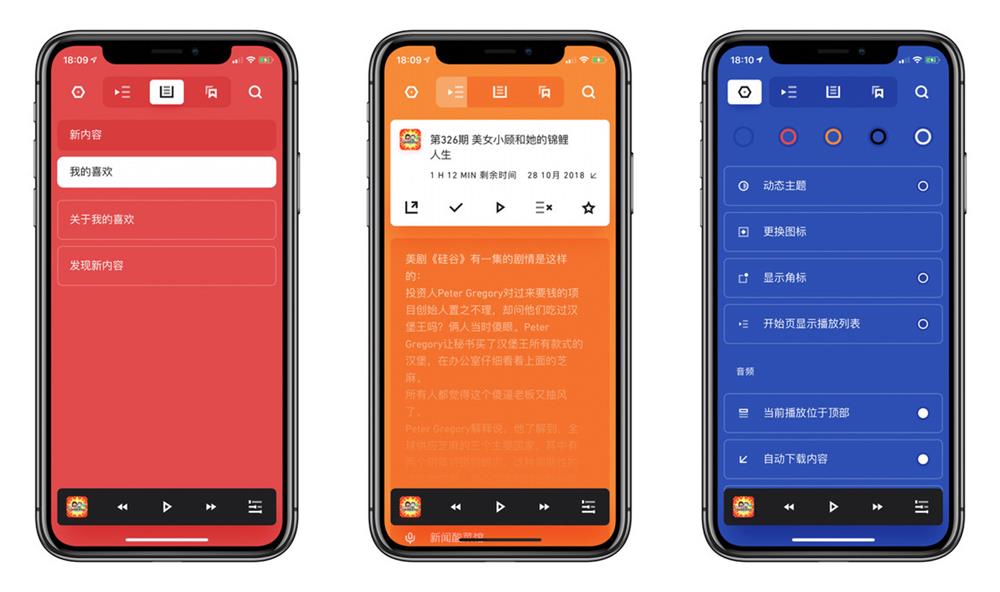
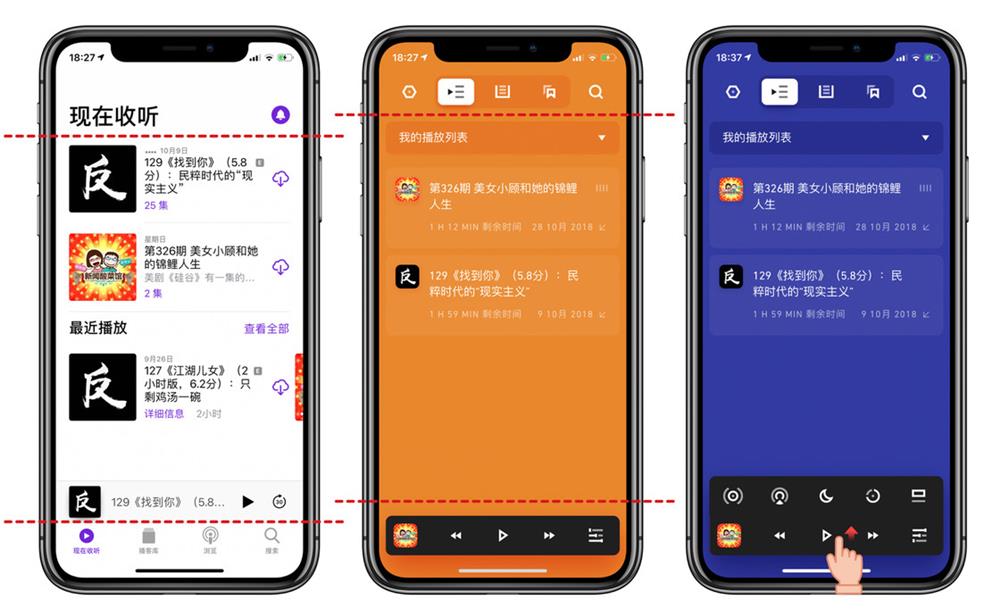
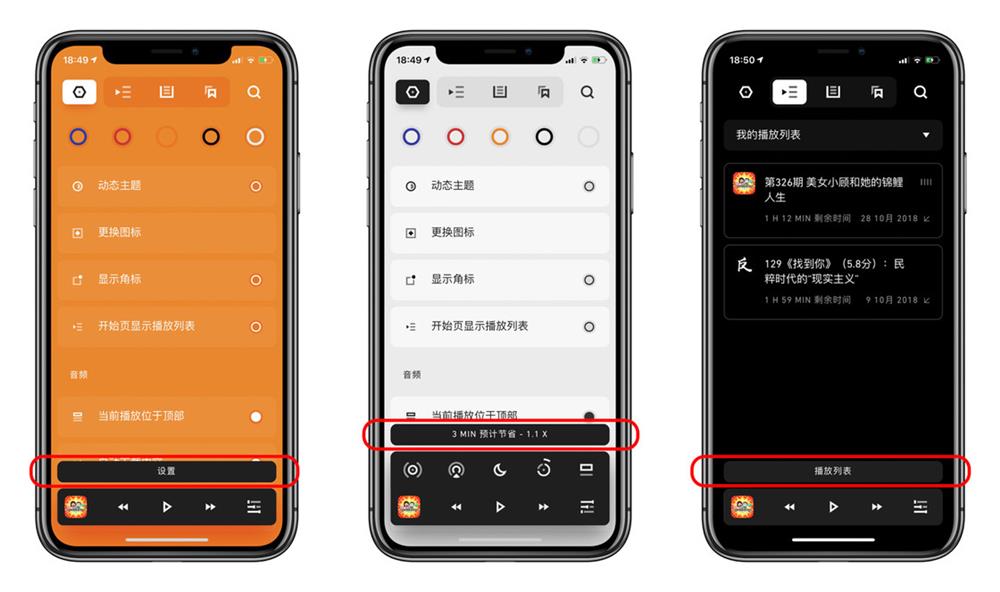
Agora 2 带来了非常鲜艳亮丽的配色设计。在应用的设置中共有 5 种配色方案可以选择,而每种配色都采用三色设计,白色来突出显示当前选择的内容,浅色代表背景,而深色代表了较为关键的内容。当你刚上手时,确实会对它的配色略感迷惑,甚至完全没注意到颜色所指代的含义,但是不多久,你就会熟悉的。

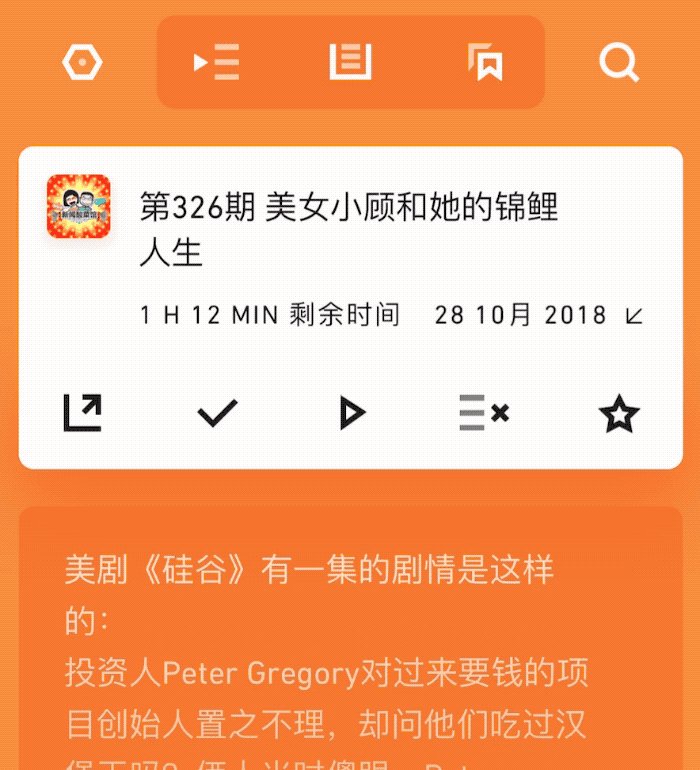
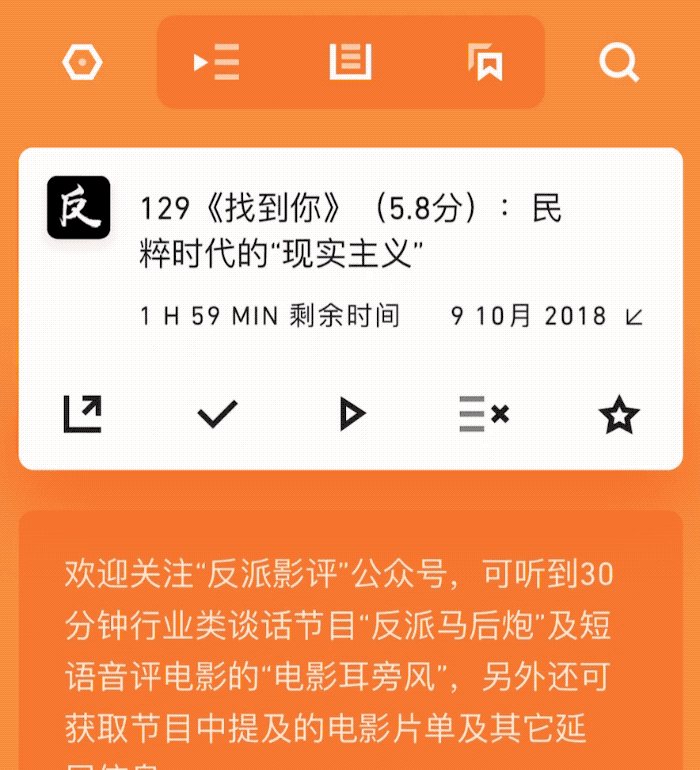
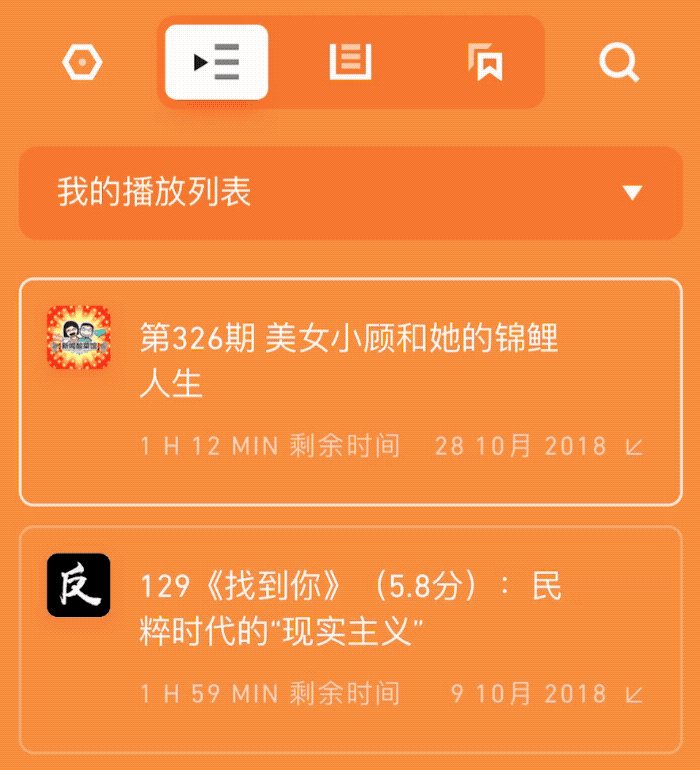
在视觉切换上,Agora 2 在一定程度上借鉴了 Material Design 并结合 iOS 卡片化的元素,所有的内容都被一个圆角矩形框包裹,在圆润的 iPhone XS 等机型上都有和谐的显示效果。在卡片弹跳显示与隐藏的交互操作中,动画效果和配色转换都有无缝衔接的切换效果。可以看出开发者在动画效果上面下了很大一番功夫。

推倒重构的层级设计
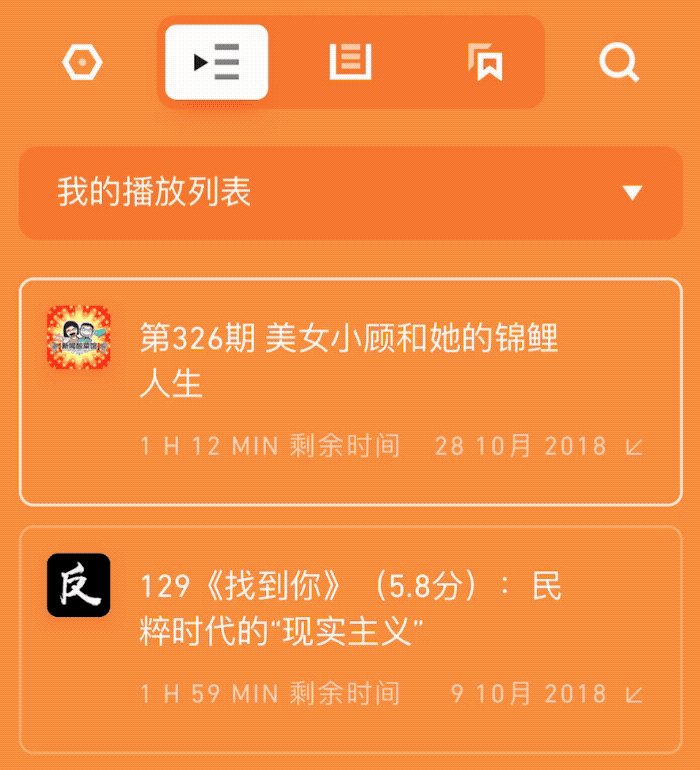
导航标题+应用内容+页面底栏的传统「三明治」结构完全被 Agora 2 抛弃。Agora 2 将不同页面切换的操作,放置在了顶部,中间依旧显示内容,而下方将播放条保持前置。这样的好处是,用户可以毫无压力地单手控制音频的播放。在控制条上简单地上滑,就能展示出包括播放速度控制、睡眠模式等二级选项。

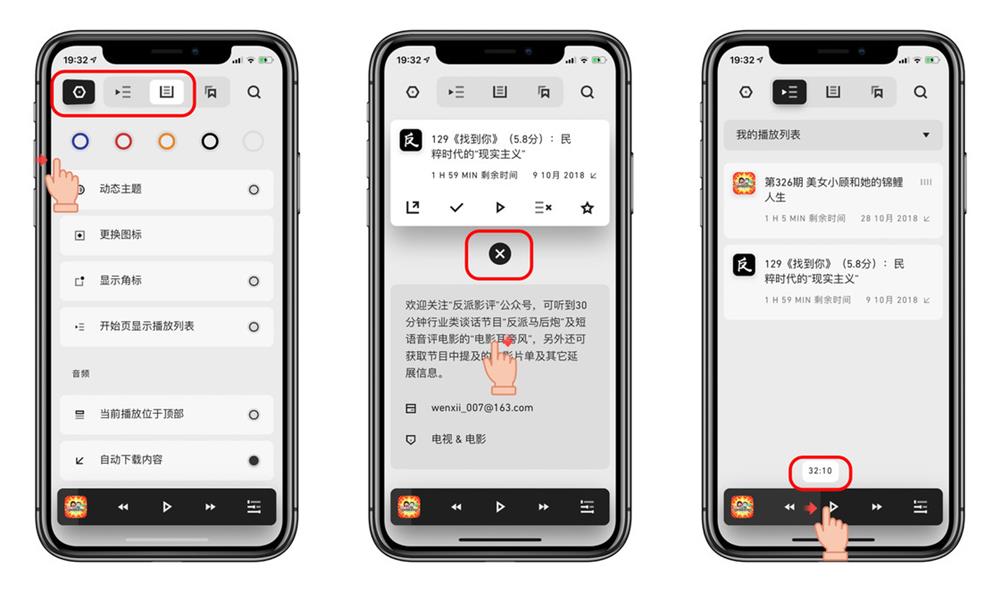
Agora 2 也完全抛弃了应用图标附近的文字注释。应用内顶部五个按钮完全以图标传递信息,对于大多数人来说,他们可能只能理解齿轮和放大镜代表了设置和搜索,中间三个较难分辨,它们分别是播放列表、播放库和订阅页。这样夸张的精简之后,用户难道不会犯迷糊吗?Agora 2 的对策是,在不同页面切换时,底部播放条上短暂地显示提示文字,来为用户做出指引提示。

Agora 2 完全没有二级页面的设计,应用内所有的内容都是在同一层级页面里不断展开来显示。打个比方,传统的应用的显示架构会像树根一样,不断往下发散,但是 Agora 2 更像是树枝,从一个基准面往上或平行堆叠展开。这也是非常与众不同的设计。

走在前列的手势设计
随着 iOS 原生手势操作的普及,在主屏幕下拉触发 Spotlight 和在屏幕边缘右滑返回的操作已广为人知,于是越来越多的应用设计了高效的手势操作集成来方便单手操作。例如 Bear 就加入了下拉搜索来提高操作效率。Agora 2 则将手势操作控制运用到了极致,这也才能让它任性地把导航按钮移到顶部去,而不影响单手操作。
在 Agora 2 中,通过屏幕边缘滑动就可以切换导航页,从左边缘向右滑就是向左切换,反之亦然(一定要从边缘滑动)。滑动切换时,源页面的按钮会发生侧向变形,而目标页面的按钮会高亮显示。除此之外,有些卡片的下拉关闭的手势也很好用。当然还有右滑将播客单集标记为已读,左滑将单集添加到播放列表。如果你想快进快退,直接在播放条上左右滑动就可以,还有上文提到过的向上滑动可以显示二级操作。

小结
Agora 2 可以说是播客应用中相当另类的一款了。不管是视觉设计还是交互设计,都给人耳目一新的感觉。尽管初上手时有点难度,要学习一段时间(应用设置里有操作指南),但是熟悉它了之后,我相信你会喜欢上它的新鲜设计。
软件下载:

免责声明:本文图片引用自网络,如有侵权请联系我们予以删除
搞趣网发布此文仅为传递信息,不代表搞趣网认同其观点。